CSS3の表現が簡単に作れるプロパティジェネレーター
CSS3は古いブラウザで表示が崩れたりするので、すべてCSS3でコーディングされたWebサイトはなかなかありませんが、iPhoneのSafariやAndroidのChromeではWebKitが採用されているので、スマートフォン用のWebサイトにはCSS3の表現が使われています。今まで画像を使って表現するしかなかったグラデーションやテキストのドロップシャドウなど、画像を使わないことによってページ全体の容量を軽減することができますので、スマートフォン用のWebサイトではどんどんCSS3を活用していったほうがいいですね。
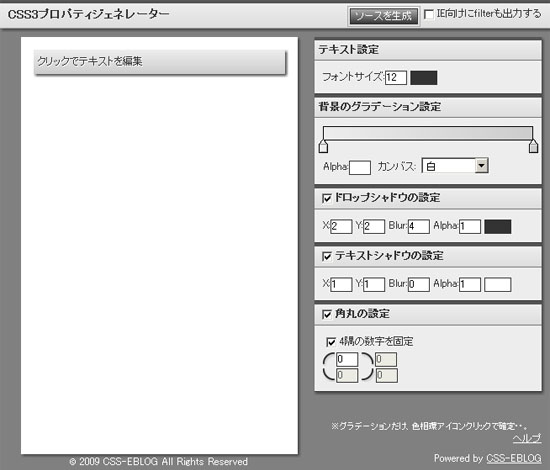
グラデーションやドロップシャドウをCSS3で書くのはちょっとだけ文字数が多く、ちょっと微調整にめんどくさいところがあります。今回は微調整しながら表示確認ができ、CSS3のソースを生成してくれるジェネレータの紹介です。
CSS3プロパティジェネレーター | CSS-EBLOG
http://css-eblog.com/eblog_sample/0912/css3-generator/
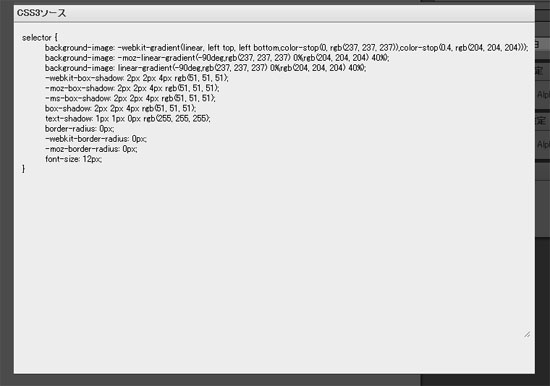
設定が終わったらページ右上の「ソースを生成」ボタンを押すとライトボックス風にソースが出てきます。-webkit -moz -ms と書かれているところはそれぞれのブラウザのレンダリングエンジンに対しての命令なので、スマートフォン用など限定して使う場合はとっちゃっていいとおもいます。
-webkit はSafari、GoogleChomeに使われているWebKitを指してます。 -moz はMozilla系のGeckoエンジン、Firefoxなどを指してます。 -ms はCSS3が使えるIE9のTridentエンジンを指してます。