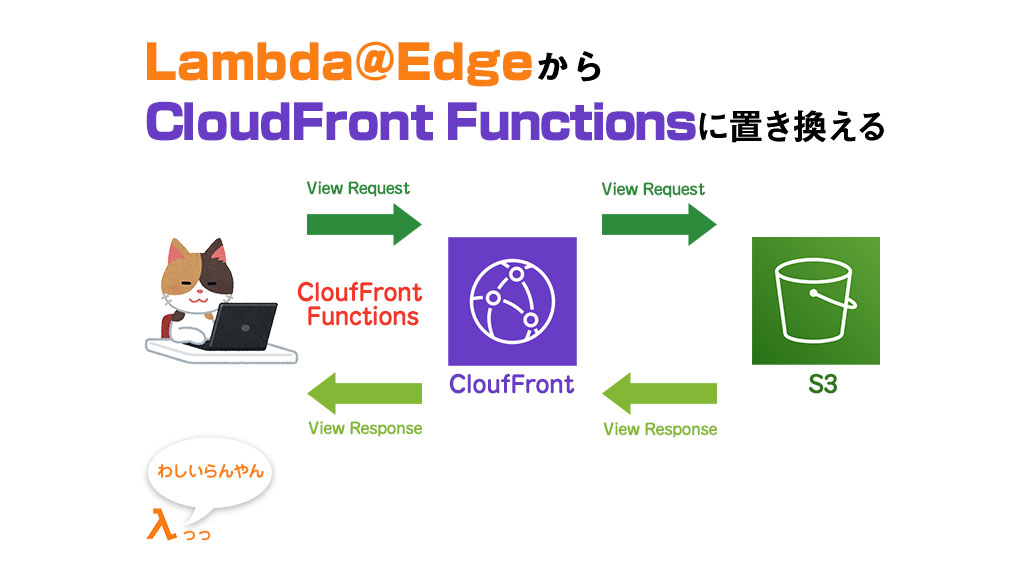
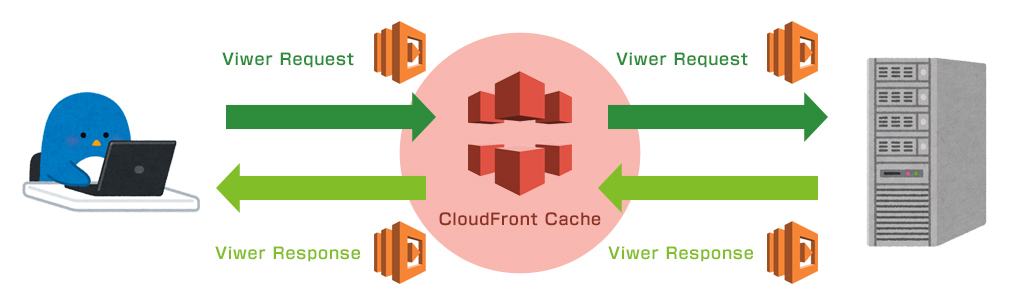
以前、Lambda@Edgeを使って、静的サイトのサブディレクトリのアクセスをindex.htmlを参照する設定を書きましたが、 CloudFront Functionsを使えばLambda@Edgeがなくても実現できることを知りましたので共有します。 Lambda@EdgeよりもCloufFront Functionsのほうが良かったところは、なんと言っても関数の反映がめちゃくちゃ早いです!
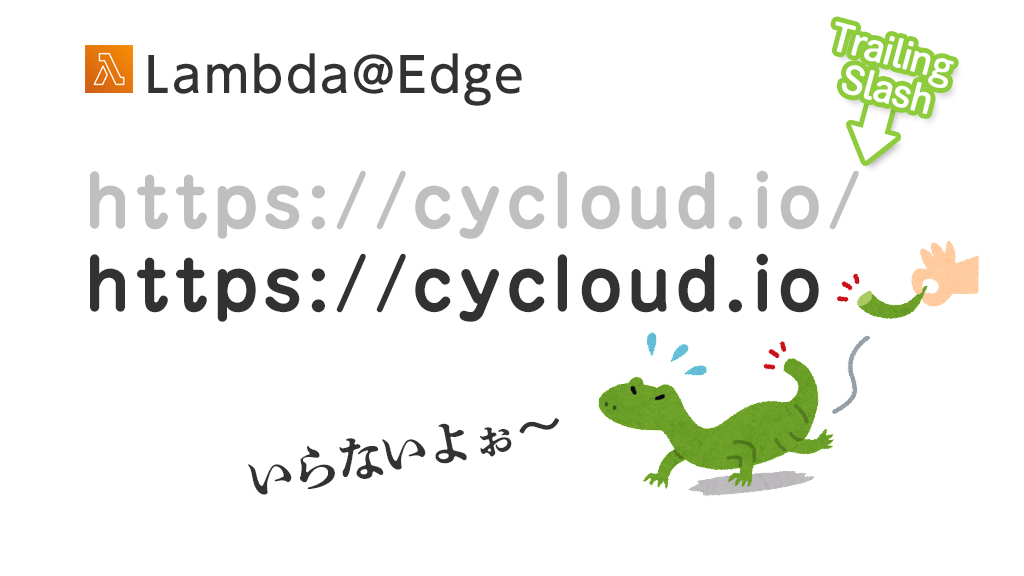
やりたいこと CloudFrontのサブディレクトリにアクセスが来たらindex.htmlを参照する URLに /index.html があれば、/index.html を取ったURLにリダイレクトさせる URLの末尾に「/」があれば取る(remove trailing slash) CloudFront 関数を作成 CloudFrontにアクセスして、左のメニューから 関数 を選んで、右上にある 関数を作成 ボタンをクリックします。
関数の名前を記入して 関数を作成 ボタンをクリックします。
関数を書き換えます 関数コード > 開発 からJavaScriptコードを下記のコードに書き換えます。
https://docs.aws.amazon.com/ja_jp/AmazonCloudFront/latest/DeveloperGuide/example-function-add-index.html
このサンプルを参考にしてますが、やりたいことの 1「CloudFrontのサブディレクトリにアクセスが来たらindex.htmlを参照する」 は実現できますが、 2「URLに /index.html があれば、/index.html を取ったURLにリダイレクトさせる」, 3「URLの末尾に「/」があれば取る(remove trailing slash)」 はできないので少しアレンジを加えてます。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21