【Node.js】node-oauthを使ってTwitterのOAuth認証する方法

いままで、FlashのActionScript3.0や、Ajaxを使ったり、PHPなんかも駆使してOAuthを実装していました。node.jsではnode-oauthというモジュールを使えば、いとも簡単にOAuth認証ができてしまいます。いとも簡単とはいえ、はまったところがありましたので、今回はnode-oauthを使ってTwitterをOAuth認証する方法と、はまってしまったポイントを抑える内容にしたいと思います。下記の参考サイトに載っていたソースを元に補足します。
参考サイト - http://moonlitscript.com/post.cfm/how-to-use-oauth-and-twitter-in-your-node-js-expressjs-app/ - ciaranj/node-oauth · GitHub - https://github.com/ciaranj/node-oauth
検証、制作環境など
- Mac OS 10.6 山ライオンって強いの?(´・ω・`)
- ターミナル.app
- node.js -v v0.8.4
- express version 3.0.0rc3
- node-oauth node_modules
- localhost:3000で検証
TwitterのOAuth認証ができるまでの手順
- dev.twitter.comで「Create an app」します。
- Website:にはlocalhost:3000を入力したいところですが、Twitterの入力フォームで弾かれるので、localhostと同じURLのhttp://127.0.0.1:3000を入力します。
- Callback URL:には、http://127.0.0.1:3000/auth/twitter/callbackと入力しておきます。
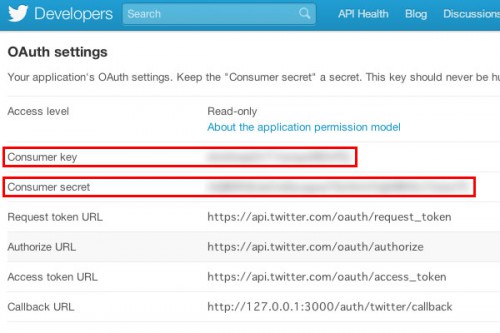
- 必要な情報を入力して、Consumer keyとConsumer secretを取得します。※1
- ターミナル.appを開いて、express -sセッションオプションを付けて雛形を作ります。※2
- node-oauthをnpm installします。
- app.jsを開いて、コーディングします。
- $ node app.js でサーバーを立ちあげてアクセスします。
- ※1:Consumer keyとConsumer secretの扱いは大切に。

- ※2:expressでセッションを使うオプションを使うところが重要なポイントです。
node-oauthのインストール方法
やはり毎度おなじみnpmを使います。expressを使って雛形を作るまでやってみましょう。
//-e はejs、-sはセッションを使うオプション
$ express -e -s oauth_sample
create : oauth_sample
create : oauth_sample/package.json
create : oauth_sample/app.js
create : oauth_sample/public
create : oauth_sample/public/javascripts
create : oauth_sample/public/images
create : oauth_sample/public/stylesheets
create : oauth_sample/public/stylesheets/style.css
create : oauth_sample/routes
create : oauth_sample/routes/index.js
create : oauth_sample/views
create : oauth_sample/views/index.ejs
install dependencies:
$ cd oauth_sample && npm install
run the app:
$ node app
$ cd oauth_sample
$ npm install
$ npm install oauth --save
必要なモジュールなどの準備ができました。では、app.jsを編集して行きましょう。
app.jsを編集
1 | |
これで準備が完了しました。node.jsを実行して、127.0.0.1:3000にアクセスしましょう。
node.jsを実行
$ node app.js Express server listening on port 3000
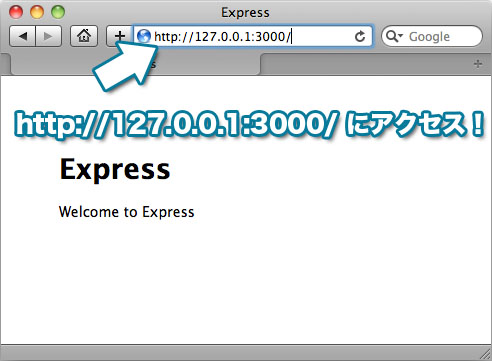
http://127.0.0.1:3000 にアクスします。

expressのデフォルト画面が見えれば、正しくnode.jsが起動しています。では、次にTwitter アプリケーション認証画面へ行きます。下記のURLにアクセスしてみて下さい。
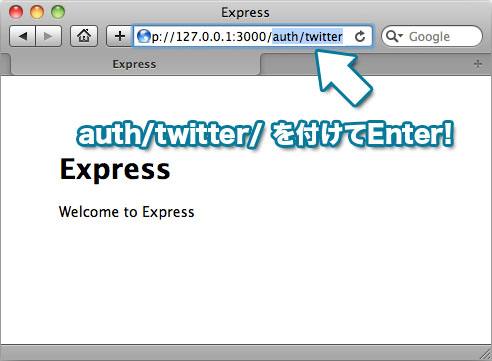
http://127.0.0.1:3000/auth/twitter/ にアクスします。
http://127.0.0.1:3000/auth/twitter/

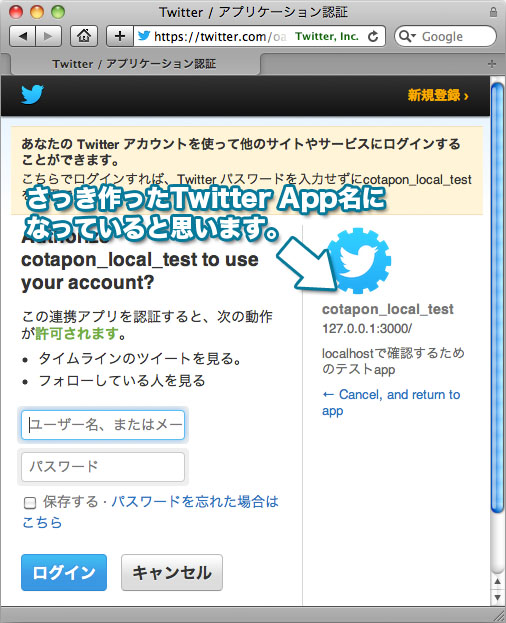
アクセスすると、Twitterアプリケーション認証画面へ遷移します。画面右側には、先ほど作ったTwittr Appの名前がついていると思います。

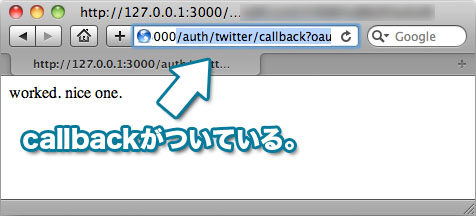
Twitterのユーザー名とパスワードを入力してログインします。すると「worked. nice one.」と書いているページにリダイレクトして、URLにTwitterアカウントのAccess tokenとAccess token secretがcallbackで返って来ていると思います。OAuth認証できましたね!

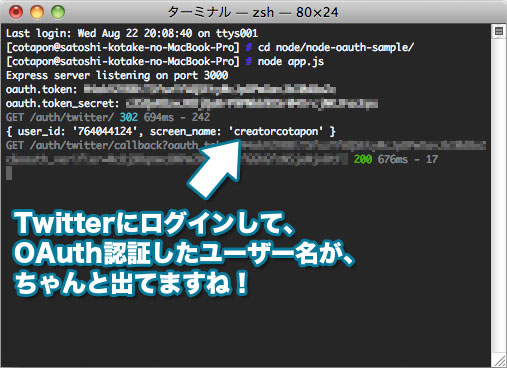
ここで一度、ターミナルに戻ってログを確認してみましょう。

ターミナルのログにも、ちゃんとログインしたユーザー名が表示しています。お見せできませんが、oauth_tokenとoauth_verifierも表示されています。色々長くなりましたが、とても簡単にnode.jsでTwitterのOAuth認証ができたと思います。
まとめ
このnode-oauthは、Twitterだけではなく、facebook, github, foursquare, google, Janrainをサポートしているとマニュアルには書いてあります。これを使うことで、簡易ログインシステムを大手SNSに代行してもらう形もできますし、巨大なソーシャルグラフを有効活用することもできます。今度はチャットウェブアプリに、node-oauthを用いた、簡易ログイン機能を追加してみたいと思います。あと、よかったらこの記事をつぶやいて、ついでにTwitterフォローして下さい。;)
follow me!