Vue + Nuxt + TypeScriptでIntelliJ開発環境でimplementsのエラー解消方法
タイトルがわかりにくくて申し訳ないんですが、エディターがIntelliJで、Vue, NuxtをTypeScriptでコーディングする環境の際、 vue-class-component のNuxt版、 nuxt-class-component を使えばNuxtでTypeScriptでコーディングできるんですが、メソッド内で this.$route を参照する際に下記のように implements をつけます。
1 | |
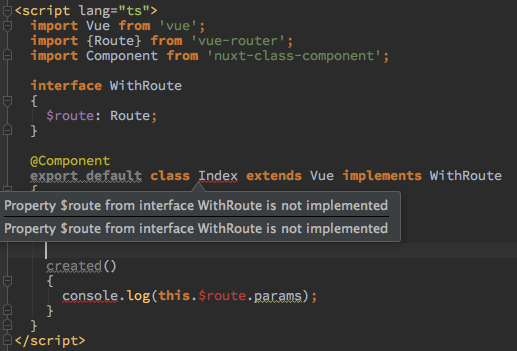
そうすると、以下の画像のようなエラーが出ました。

インターフェイスのWithRouteの$routeが実装されてません
結論から申すと、下記のコマンドで解決しました。
1 | |
なんでこれをインストールするのか、そもそもなんでインストールされてなかったのかというと、 vue-router は nuxt をインストールする際に入るので、わざわざインストールする必要はなかったのですが、 package.json 内に記述があることで、 this.$route がIntelliJ上で参照できるようになるみたいです。